반응형
티스토리 대문 타이틀의 글자 수가 많으면 점으로 표시되거나 잘리는 경우가 있다.
해결 하는 방법은 타이틀의 글자 공간을 넓혀 주거나, 글자크기를 조절해 주면된다.
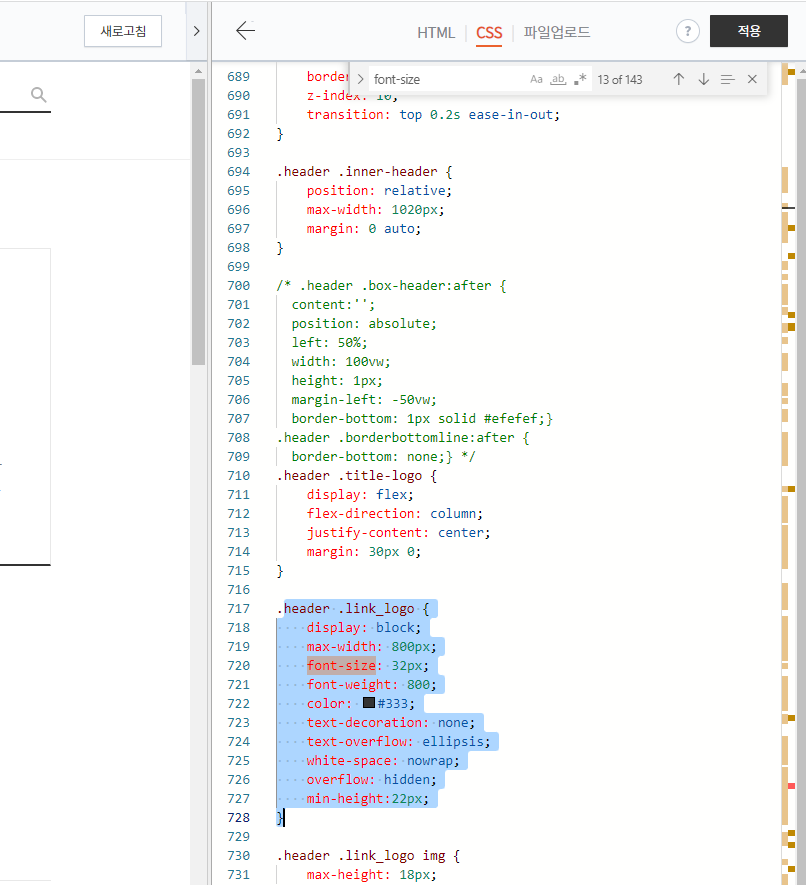
티스토리 스킨편집으로 들어가서 우측에 html 편집으로 이동하고 CCS 를 클릭한 한후 ctrl+f 로 찾기를 실행한다.
위쪽에 font-size를 입력하면 본문에서 header. link_logo 를 확인할 수 있다.
.header .link_logo {
display: block;
max-width: 800px;
font-size: 32px;
font-weight: 800;
color: #333;
text-decoration: none;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
min-height:22px;
max-width 를 800정도로 변경하면 타이틀 대문의 글자 박스가 넓어지고, font-size는 적당한 크기로 변경해 주면된다.
적용을 누르고 새로고침하면 변경된 내용을 확인할 수 있으니, 적절히 조정하면 될 듯 하다.

반응형
'생활정보 > 애드샌스 (티스토리, 워드프레스)' 카테고리의 다른 글
| 티스토리 도메인 변경 방법 간단 정리 (가비아) (0) | 2023.01.08 |
|---|---|
| (워드프레스 비추) 사이드바 카테고리 메뉴 수정, 사이드위젯 폰트 위치 수정 (0) | 2023.01.08 |
| 워드프레스 OceanWP 테마 설치 플러그인 설치 (0) | 2023.01.07 |
| cafe24 카페24 매니지드워드프레스 SSL 신청 및 웹메일 확인 (0) | 2023.01.03 |
| 티스토리 하루 15 공개글 작성 제한 없애기 (0) | 2022.09.16 |